
上一篇博文 《利用Hexo搭建个人博客-环境搭建篇》 中,我们讲解了利用Hexo搭建个人博客应该要配置哪些环境。
相信大家已经迫不及待的想要知道接下来应该要怎么把自己的博客搭起来了,下面,让我们一起见证这奇迹的时刻。
1 初始化博客
首先,我们需要按照下面的步骤进行博客的初始化:
1> 创建一个hexo-blog文件夹,当然你也可以命名为其他名字,这里以hexo-blog为例
1 | $ mkdir hexo-blog |
2> 执行以下命令,Hexo将会在目标文件夹下建立博客需要的所有文件
1 | $ hexo init |
这个时候终端会输出
1 | INFO Copying data to ~/Documents/workspace/git/hexo-blog |
同时,hexo-blog目录下会生成以下文件:
- scaffolds : 脚手架,用于存放我们创建文章时的模版
- source : 用于存放我们用markdown编写的博文原文件、其他静态资源文件
- themes : 用于存放主题,里面有我们博客的默认主题landscape
- _config.yml : Hexo和站点的配置文件,里面可以设置博客的名字、标题、作者、链接格式等相关项
3> 执行以下命令进行依赖包安装
1 | $ sudo npm install |
执行成功后,hexo-blog目录下将会增加一个模块
- node_modules: 关联保存了将会使用到的hexo依赖包
2 配置博客
当我们的博客初始化完成以后,接下来要做的就是对其进行个性化的配置了.
为了让大家更好懂,下面我就以配置博客 小学徒的成长历程 为例进行讲解。
2.1 Hexo设置
这个其实就是博客根目录下的 _config.yml 文件,主要是对Hexo的配置以及站点的相关配置,下面开始进行分段详细的说明
1> 站点配置
1 | # Site |
2> 网址配置
这个地方一般根据情况修改 url 和 root 即可。
1 | # URL |
注意!
如果你的网站存放在子目录中,例如 http://xiaoxuetu.github.io/blog, 则将url设为http://xiaoxuetu.github.io/blog, 并且把 root 设为/blog/。
3> 目录配置
这个地方一般直接取默认值不用修改。
1 | # Directory |
4> 文章配置
这个地方一般直接取默认值不用修改。
1 | # Writing |
5> 分类和标签配置
这个地方一般直接取默认值不用修改。
1 | # Category & Tag |
6> 日期 以及 时间格式 配置
Hexo 使用 Moment.js 来解析和现实时间,一般我们直接取默认值不用修改。
如果你想修改的话,可以按照 http://momentjs.com/docs/#/displaying/format/ 中定义的格式进行修改。
1 | date_format: YYYY-MM-DD # 日期格式 |
7> 分页配置
这个地方一般根据自己的需求修改 per_page 设置每页显示的文章数量即可。
1 | # Pagination |
8> 主题配置
一般从这里开始,都是属于Hexo拓展插件的配置了,下面这段是配置我们博客所要使用的主题名字,想要获取更多的主题,可以参考:http://hexo.io/themes/
1 | # Extensions |
9> 部署配置
这一块涉及到博客发布,将在下一篇博文中统一进行讲解,这里可以先不用修改配置
1 | # Deployment |
2.2 主题设置
这个其实就是 themes/{主题名称}/_config.yml 文件了,主要是网站主题的一些配置,如需要显示的菜单、开启的组件等等。
不同的主题,都会增加了自己的一些特别开关,下面只以默认主题为例进行讲解。
1> 菜单配置
这里主要是对博客显示的菜单项的访问路径进行配置,
1 | # Header |
2> 显示内容配置
这里主要对博客显示的内容进行设置,比如查看全文的按钮文本显示。
1 | # Content |
3> 侧边栏配置
主要是对侧边栏展现进行设置。
1 | # Sidebar |
4> 其他配置
第1点 和 第2点 都是大部分主题通用的配置,下面这些就是比较定制化的了。除了下面列出的,国内大部分主题都还会添加了百度统计的ID配置、多说的ID配置、Jiathis分享活着百度分享的配置等等。
具体我们依旧是只讲解默认主题里面的。
1 | # Miscellaneous |
至此,我们博客的 Hexo配置 和 主题配置 都完成了。
3 创建博文 - Hello Hexo
当我们的博客个性化配置完成后,我们一起来看下如何创建我们的第一篇博文-Hello Hexo.
1> 进入到博客的根目录,执行以下命令生成新的博文
1 | $ hexo new hello-hexo # 格式是: hexo new {文章名} |
命令执行成功后,你就会发现在 source/_posts 目录下多了一个文件 hello-hexo.md 。
前面我们已经说到,我们的博文使用markdown语法进行编写的,后面的博文我会详细的进行markdown语法的讲解。
接下来,打开这个文件,我们可以看到以下内容:
1 | title: hello-hexo |
他们的含义是:
- title : 文章的标题
- date : 该文章的创建时间
- tags : 该文章的标记tag
下面我们可以更改成
1 | title: 你好,Hexo |
到这里,我们的第一篇博客编写完毕。
4 浏览博客效果
经过了重重困难,我们终于配置好了我们的博客。深呼吸一口气,让我们一起来见证奇迹的时刻。
打开终端,在我们的hexo-blog目录下执行以下命令
1 | $ hexo s # 等同于 hexo server , s 其实就是 server的缩写 |
执行成功后,控制台将会输出
1 | INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop. |
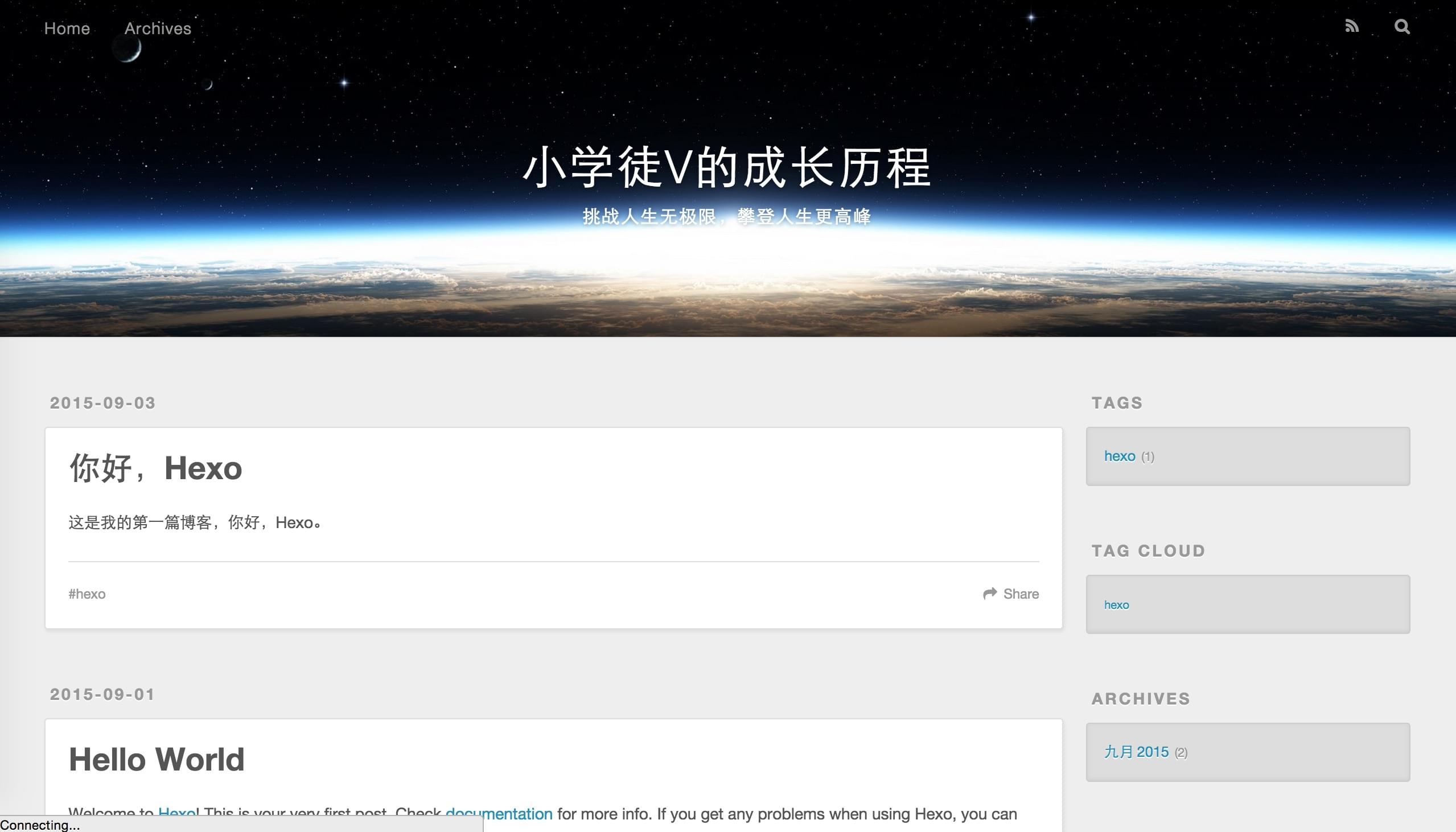
打开浏览器,我们可以看到我们用Hexo搭建好的使用默认主题的博客展现效果。

5 结束语
在这篇博客里,我们了解到了以下内容:
- 如何进行博客的配置
- 如何进行主题的配置
- 如何创建我们的第一篇博客
- 如何预览我们的博客效果
在下一篇博客里,我们将会讲解 “如何将我们的博客发布到github上”,敬请期待。
